What we are adding is the default Author Name, Post Date And Labels from the post with 16x16 icons to the left of each.I also have a pipe character splitting each, the code will be placed in your template to display this directly below the post titles.
Add Author, Date And Labels With Icons Below Posts Titles :
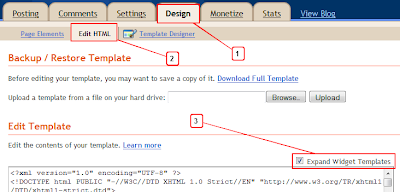
Step 1. In your Blogger dashboard click Design > Edit Html > Tick the Expand Widget Templates.

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - How To Use Search Bar)
<div class='post-header-line-1'>
Step 3. Copy and paste the following code Directly Below <div class='post-header-line-1'>
<font style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEheekoSn8cDFTXDPTeZBGVSezU3uIqs6zJ21T4eG2u6XccyV8UrGZOP-BQdvfnyDgZ_X6-av8BlGqp4EDitxWGtDQqGy_XOA9UWPIZV6u5MUyiZjIJ7d3_ZeFtAs1PtHWixk1KNI0o4wqk/s1600/author.png) no-repeat scroll top left;padding-left:25px;font-size:11px;'><data:post.author/></font> | <font style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMey8oa8kL2qNrwG9tu4vqNt6OCIQgkQyzIgRjppDOjyw5YOmvEWFsKzxwwFh1XNhM29wiTUe8jruBwmgvAfcRpeWGWwhUFZICVRyLvKcOZkXqEAJR1yvMPN-5dTpHLY9jHM1tcf_J3pE/s1600/calendar.gif) no-repeat scroll top left;padding-left:25px;font-size:11px;'><data:post.timestamp/></font> | <font style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnngaRlEGEe8fK6kCT_lr1veNrX_yf4H4NdPOSQ_y9RMkRQWhAhsrs3G3wnAnryRV-_3iBQMT11GQEQhAcDgvriP31xsEIkybqQEzRnB_Pyq4PtsQRDsgG7RSy7mUfmWLw6Xd6uiGj-iA/s1600/icon_tags.png) no-repeat scroll top left;padding-left:25px;font-size:11px;'><b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url + "?max-results=8"' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'>|</b:if>
</b:loop>
</b:if></font><a href='http://www.spiceupyourblog.com'><img alt='Best Blogger Tips' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhn4y1uddyGyMhot5SEzn07B-XWDVhlGCYwnyGgiUKfLWcFtYeLGZRreoczcuV6KFM3XGLBSCLQSG7Ob7VPW2P03HCc4eBu773NQ0S7INgpm-TxJQc9z4-NBcveGPZFuQPKYkGcODTYZeAN/s1600/best+blogger+tips.png'/></a>
Yellow - Author Icon
Red - Calender Icon
Blue - Labels Icon
Optional Change The Icons - The icons are highlighted in the code and you can change these by replacing the image URL.The icon you replace them with should be 16x16 pixels.
Step 4. Save your template, how easy was that.
Thanks To : Spiceupyourblog



0 comments:
Post a Comment