Pada artikel sebelumnya saya sudah membahas tentang bagaimana cara membuat menu horizontal hanya saja disini yang akan saya bahas yaitu cara membuat menu horizontal+search box ( box pencarian ).
Search box berfungsi untuk mempercepat pencarian dalam blog atau website.tanpa basa basi langsung saja menuju tkp.berikut langkah-langkahnya :
1. Seperti biasa pasti sobat dah tahu yaitu LOGIN blog dengan account sobat.
2. setalah masuk account sobat dan berada di dasbor,sobat pilih menu RANCANGAN dan kemudian pilih submenu EDIT HTML,jangan lupa centang Expand template widget.
3. Cari kode ]]></b:skin> ( sekedar untuk mengingatkan saja untuk mempercepat pencarian sobat bisa tekan F3 di keyboard ).setelah ketemu,copykan kode di bawah ini persis di atas kode ]]></b:skin>.
/*-- (Nav & Search Box) --*/kemudian sobat SCROLL ke bawah dan temukan kode </header>,setelah ketemu copykan kode di bawah ini persis di atas kode </header>.
#nav{
background:#1c426d; /* Warna backgroud Kotak Navigasi */
height:31px;/* Tinggi Kotak Navigasi */
padding:0px;
margin-bottom:5px
}
#nav-left{
float:left;
display:inline;
width:580px
}
#nav-right{
float:right;
display:inline;
width:275px;
padding:1px 0px 0px 0px;
}
#nav ul{
position:relative;
overflow:hiden;
padding-left:5px;
padding-top:1px;
margin:0;
font:1.1em /* Ukuran font tab navigasi */
Arial,Helvetica,sans-serif;
font-weight: bold;
}
#nav ul li{
float:left;
list-style:none
}
#nav ul li a, #nav ul li a:visited{
display:block;
color:#ffffff; /* Warna teks pada kotak navigasi */
margin:0 8px;
padding:5px 7px
}
#nav ul li a:hover{
color:#ffffff;
background-color:#C4C5B8; /* Warna kotak ketika kursor melintasi teks navigasi */
margin:0 8px;
padding:5px 7px
}
#nav ul li a.current, #nav ul li a.current:visited, #nav ul li a.current:hover{margin:0 8px;background-color:#A6A994; color:#ffffff; padding:5px 7px}
#searchform {
margin: 0;
padding: 0;
overflow: hidden;
display: inline;
}
#searchbox {
background: #EEE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCjOr6qzBUpRJZvzoVeM2i6vYL4Zy5aGhKIjAhDwVffCLsudVIsykpvD3TriZFHUfvtENNYlIWXKv47ATxNrWgUhokimKzMVF18wOTOaIYLLEPIJfMFTMFBlII-UfwrUxXBli-3Zdl49Sn/) no-repeat left top;
width: 180px;
height: 16px;
color: #202020;
font-size: 12px;
font-family:Verdana,Arial,Helvetica,sans-serif;
font-weight: normal;
margin: 2px 0px 0px 15px;
padding: 4px 0px 3px 25px;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
display: inline;
}
#searchbutton {
background: #1c426d; /* Warna background tombol pencari */
color: #FFF; /* Warna teks tombol pencari */
font-size: 11px;
font-family:Verdana,Arial,Helvetica,sans-serif;
margin: 0px;
padding: 3px 0px 3px 2px;
font-weight: bold;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
}
<div id='nav'>
<b:section class='header-tabs' id='header-tabs' preferred='yes' showaddelement='no'>
<b:widget id='LinkList1' locked='false' title='Post RSS' type='LinkList'>
<b:includable id='main'>
<div class='widget-content'>
<b:if cond='data:title'/>
<div id='nav-left'>
<ul>
<li><a href='/'>Home</a></li>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'><data:link.name/></a></li>
</b:loop>
</ul>
</div>
</div>
</b:includable>
</b:widget>
<b:widget id='HTML30' locked='false' title='Search' type='HTML'>
<b:includable id='main'>
<div id='nav-right'>
<form action='/search' id='searchform' method='get' style='display:inline;'>
<input id='searchbox' maxlength='250' name='q' onblur='if (this.value == "") {this.value = "cari artikel disini...";}' onfocus='if (this.value == "cari artikeldisini...") {this.value = ""}' type='text' value='cari artikel disini...'/>
<input id='searchbutton' type='submit' value='GO'/>
</form>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
4. Setelah terpasang semua pilih simpan tapi proses belum selesai, ikuti terus ya.
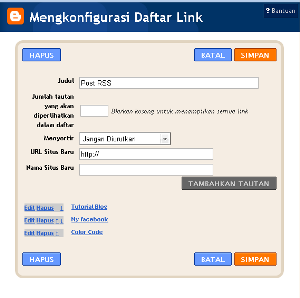
5. Pindah submenu ELEMEN LAMAN,sobat bisa pilih edit pada elemen laman atau POST RSS yang baru saja di tambah dan isinya kira-kira seperti gambar di bawah ini.

Mungkin ini dulu yang dapat saya bahas pada kesempatan kali ini.info terbaru lainnya sobat bisa mengikutiblog ini dan semoga informasi kali ini bermanfaat.selamat mencoba dan salam sukses.???




0 comments:
Post a Comment